Redirecionando o visitante para outra página
Redirecionamento
mudou de endereço e que exibia uma mensagem do tipo:
5 segundos.
Se não quiser aguardar, clique aqui.
Esse redirecionamento é feito em apenas uma linha:
<meta http-equiv="refresh" content="5;url=http://www.novosite.com/">
Ou seja, depois de 5 segundos o navegador será redirecionado para o endereço
www.novosite.com.
será atualizado!
dinâmica, como a home page de um portal ou a sessão de notícias de um site,
por exemplo. Neste caso, o intervalo de tempo em segundos deve ser bem maior, e
a URL deve ser o endereço do próprio site a
ser atualizado.
<meta http-equiv="refresh" content="120;url=http://www.seusite.com/">
Redirecionamento com frames
Quando você quiser fazer um redirecionamento mantendo o endereço do domínio
no navegador, uma opção pode ser o uso de frames: você cria um quadro que ocupe
100% da tela e, dentro dele, faz referência ao novo endereço do site:
<html>
<head>
<title> Título do seu site </title>
</head>
<frameset rows="*" noborder border=0 frameborder=0>
<frame name="conteudo" scrolling="yes" noresize src="http://www.novosite.com.br"
marginwidth=0 marginheight=0>
<noframes>
<body>
<h1>Mudamos de endereço</h1>
<h1><a href="http://www.novosite.com.br">www.novosite.com.br</a>
</body>
</noframes>
</frameset>
</html>
Para quem não conhece frames, vamos analisar cada trecho do código:
<frameset rows="*" noborder border=0 frameborder=0>
É a tag que define o frame. Aqui, rows="*" significa
que o frame vai ocupar toda a tela. Os outros parâmetros garantem que nenhum
tipo de borda vai aparecer, para que o usuário não perceba que está acessando o
conteúdo dentro de um quadro.
<frame name="conteudo" scrolling="yes" src="http://www.novosite.com.br">
Aqui, definimos o quadro. O parâmetro name identifica
o quadro - ele é mais útil quando você tem mais de um quadro na tela e precisa
escolher em qual deles mostrar o conteúdo.
O parâmetro scrolling diz
respeito à barra de rolagem do navegador: usando "yes" elas
aparecem, usando "no" elas
somem.
Em src, você define o
endereço do site que quer exibir dentro do frame. Aqui valem as mesmas regras
dos links: se fizer referência a uma página dentro do seu site, pode colocar só
o nome dela; senão, coloque o endereço completo do site, sem esquecer do
http://.
E a tag noframes?
Não se esqueça que você não sabe que navegador o usuário escolheu para
acessar suas páginas. Se por acaso esse navegador não tiver suporte a frames,
garanta que seu site vai ser acessado colocando pelo menos um link para o novo
endereço.
Se você escolheu os frames como solução permanente para seu site, a
importância das meta-tags é ainda maior: os sites de busca não terão nenhum
conteúdo na sua página index.htm para indexar. O que vai aparecer no resultado
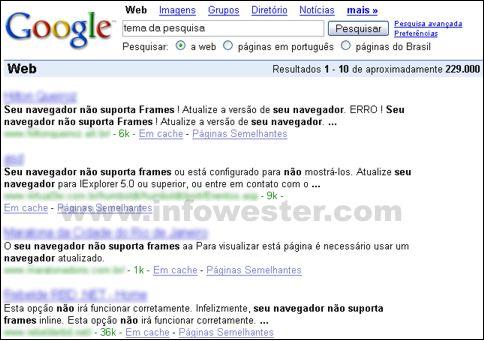
da busca é a mensagem que você utilizou dentro do noframes:

Feio, né? Portanto, dê muita atenção às suas meta-tags, especialmente a description.
Para saber mais sobre isso, dê uma olhada nos artigos anteriores sobre o
assunto.
Redirecionamento com PHP
Vamos imaginar a seguinte situação: você está desenvolvendo um site temático,
cujo layout vai mudar de acordo com a estação do ano. Você já desenvolveu os 4
layouts, cada um na sua pasta dentro do domínio principal.
Toda vez que a estação mudar você vai precisar republicar todo o site na
raiz? Não. Se seu host tem suporte a PHP, você pode especificar no arquivo
principal (index.php) para qual pasta o visitante deve ser redirecionado.
Por que index.php e não index.htm? Porque toda página que usar script PHP
precisa ter a extensão .php para que o host saiba que lá dentro há um trecho de
código que precisa ser executado. Se você utilizar a extensão .htm, o código vai
ser ignorado.
Abra o Bloco de Notas, ou outro editor não visual da sua preferência, e edite
o conteúdo do seu arquivo index.php, para que ele fique assim:
<?php
header("Location: http://www.seusite.com/primavera/");
exit();
?>
Assim, toda vez que o usuário acessar www.seusite.com, ele será
automaticamente redirecionado para www.seusite.com/primavera. Quando a estação
mudar, ao invés de republicar todo o site você só edita uma linha do seu código.
Se você quer saber mais sobre PHP, procure apostilas e tutoriais em sites de
busca. Mesmo que você seja um webdesigner e não um programador, algumas noções
dessa linguagem ajudam a desenvolver sites mais leves. Eu prefiro trabalhar com
PHP porque os hosts com suporte a essa linguagem são mais baratos, mas você
também pode optar por ASP, por exemplo. Neste caso, você vai utilizar o comando response.redirect.
Finalizando
Terminamos aqui esta série de tutoriais sobre meta-tags. Como dica final,
algo que vale para qualquer assunto a ser aprendido, especialmente para web
design: todo o conteúdo que a gente precisa está disponível na internet, basta
criar o hábito de procurar, procurar e procurar mais um pouco. Aqui no
InfoWester mesmo você encontra um interessante
artigoque mostra macetes para usar os recursos do Google com mais
eficiência, caso este seja seu mecanismo de busca preferido.
No mais, continue se esforçando. O aprendizado é um processo constante ;D
Parte 1 | Parte 2 | Parte 3



2 comentários:
Amiable fill someone in on and this post helped me alot in my college assignement. Thank you for your information.
Postar um comentário